Redesigned FortiPortal
Redesigned FortiPortal
Redesigned FortiPortal
FortiPortal is a comprehensive end-user self-seivice portal designed for enterprises, education institutions, and governments - specifically optimized for service providers.
FortiPortal is a comprehensive end-user self-seivice portal designed for enterprises, education institutions, and governments - specifically optimized for service providers.
FortiPortal is a comprehensive end-user self-seivice portal designed for enterprises, education institutions, and governments - specifically optimized for service providers.



What the challenge we met
What the challenge we met
What the challenge we met
Our previous app design was outdated, with an inconsistent interface and limited adaptability, which led to a poor user experience and hindered our ability to keep up with modern user expectations and technological advancements.
Our previous app design was outdated, with an inconsistent interface and limited adaptability, which led to a poor user experience and hindered our ability to keep up with modern user expectations and technological advancements.
Our previous app design was outdated, with an inconsistent interface and limited adaptability, which led to a poor user experience and hindered our ability to keep up with modern user expectations and technological advancements.
Outdated Look
Responsive Design
Design System Integration
Outdated Look
The visual style no longer align with current design trends

Outdated Look
Responsive Design
Design System Integration
Outdated Look
The visual style no longer align with current design trends

Design goals
Design goals
Design goals
Our team is missioned to create a simple but elegant user experience.
Our team is missioned to create a simple but elegant user experience.
Our team is missioned to create a simple but elegant user experience.
New Design System
Unify and enhance the user experience across all components, ensuring consistency, accessibility, and scalability for future growth.
New Design System
Unify and enhance the user experience across all components, ensuring consistency, accessibility, and scalability for future growth.
Information Architecture
Improve user navigation and streamline access to key features, making the application more intuitive and efficient for users to achieve their goals.
Information Architecture
Improve user navigation and streamline access to key features, making the application more intuitive and efficient for users to achieve their goals.
Responsive Screen
ensure seamless usability and a consistent experience across devices of all screen sizes, from desktops to mobile.
Responsive Screen
ensure seamless usability and a consistent experience across devices of all screen sizes, from desktops to mobile.
Accessibility Design
Make the application usable for individuals of all abilities, adhering to WCAG 2.1 standards for a more equitable user experience.
Accessibility Design
Make the application usable for individuals of all abilities, adhering to WCAG 2.1 standards for a more equitable user experience.
New Functionalities
Provide users with more tools and features to improve their overall experience and achieve tasks more effectively.
New Functionalities
Provide users with more tools and features to improve their overall experience and achieve tasks more effectively.
First Version
First Version
First Version
See real testimonials from our customers
See real testimonials from our customers
See real testimonials from our customers
Disagreements
Disagreements
Disagreements
During the design process, we met some disagreements with stakeholder.
During the design process, we met some disagreements with stakeholder.
During the design process, we met some disagreements with stakeholder.
Stakeholder prefer…
Stakeholder prefer…
Stakeholder prefer…
Stakeholder would like display the tabs and selections in the middle of the navigation and grid.


We prefer…
We prefer…
We prefer…
We improved the layout, moved the selections to the top as a dropdown menu and display the tabs under it.
We improved the layout, moved the selections to the top as a dropdown menu and display the tabs under it.


Stakeholder prefer…
Stakeholder prefer…
Stakeholder prefer…
Stakeholder would like display the fields in one column.


We prefer…
We prefer…
We prefer…
We explained two columns will be more balance for the page.


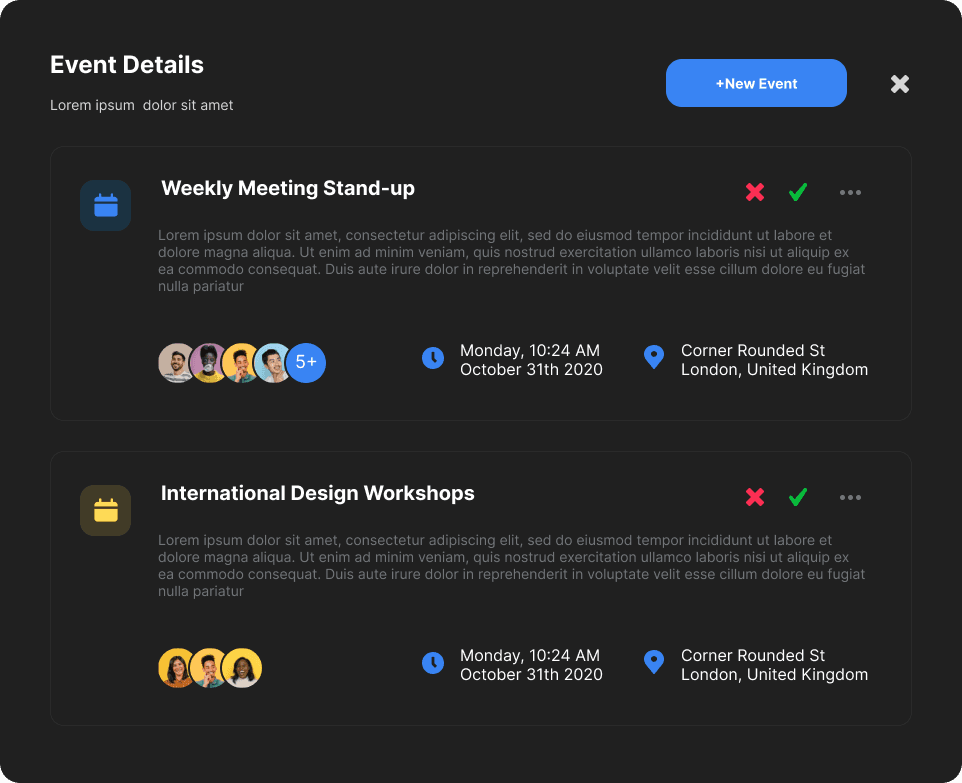
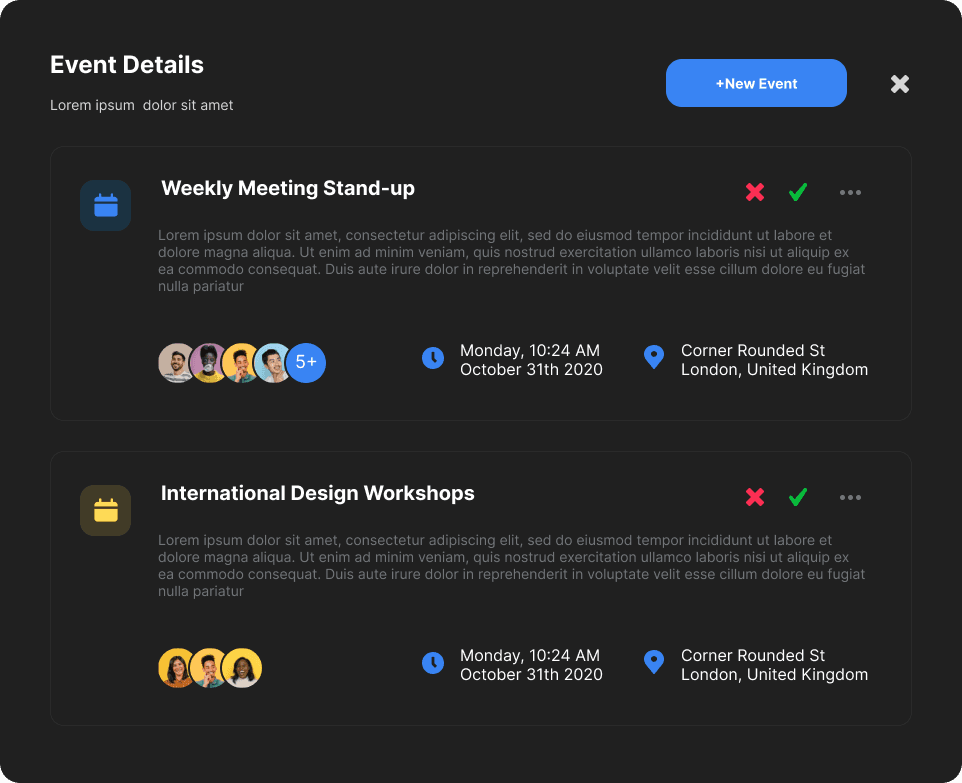
Where should the user go after they click on the "Edit " button?
Set up recurring events with flexible options, such as daily, weekly, or monthly repeats, to save time and maintain consistency in your schedule.
Set up recurring events with flexible options, such as daily, weekly, or monthly repeats, to save time and maintain consistency in your schedule.
Set up recurring events with flexible options, such as daily, weekly, or monthly repeats, to save time and maintain consistency in your schedule.




Stakeholder prefer…
Stakeholder prefer…
Stakeholder prefer…
Stakeholder wants the user go to a new landing page to setup.


We prefer…
We prefer…
We prefer…
We think the "Edit" page should be an overlay .
We think the "Edit" page should be an overlay .


New design system
New design system
New design system






Documentation
Documentation
Documentation
The documentation for engineers is a critical component of the design system, ensuring seamless implementation and fostering collaboration between design and development teams
The documentation for engineers is a critical component of the design system, ensuring seamless implementation and fostering collaboration between design and development teams
The documentation for engineers is a critical component of the design system, ensuring seamless implementation and fostering collaboration between design and development teams








Final Version
Final Version
Final Version
See real testimonials from our customers
See real testimonials from our customers
See real testimonials from our customers





